Node-REDでAT-Xの新番組を日付順に表示するAPIを作ってみた
ときどきNode-REDをいじっています。
AT-Xの新番組を日付順に表示するAPIを作ってみました。
Node-REDとはNode.jsをベースとしてjavascriptをグラフィカルにプログラムできるプラットフォームです。学習用・組込用の小型コンピュータであるRaspberry PiやTinker boardで簡単に動かせます。
javascriptをデータドリブン型プログラムのように動かせます。完全にデータドリブンになる訳ではなくjavascriptの関数単位で引数の入力を待ち受け引数が来たら戻り値を出力するという形です。ネットワーク系の非同期で並列なアプリケーションを見通しよくプログラムできます。
Linux系のコンピュータにNode-REDをインストールするのは簡単です。
関連記事:Tinker BoardにNode-REDをインストールする
インストール用のスクリプトを動かせばNode.jsから最新の状態にしてくれます。
Node-REDでこんな事をしていました。
一番重要なのはアマゾンのPA-APIを使う事です。これもNode-REDでやってます。
ネタが最近ないので何か新しいAPIを作ってみました。
AT-Xの新番組がいつだか見にくいという話を聞いたので、新番組を日付順に表示するAPIを作ってみました。
Node-REDでAPI作成 AT-Xの新番組を日付順に表示する
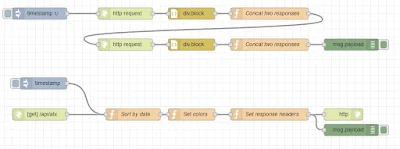
Node-REDのフローはこんな感じになります。
四角い枠が線でつながれています。四角い枠がjavascriptの関数だと思ってください。ノードと呼びます。線はデータの流れです。フローと呼びます。フローは左から右へ流れていきます。フローの正体はmsgという名前のjsonオブジェクトです。すべての関数の引数と戻り値はmsgになります。ノードにデータが流れてくるとノードが実行され結果を次へ流します。
一番はじめのデータの流れを作ることをトリガとかイベントとか言います。
図の上段のフローはNode-REDが実行されると開始するようにしています。そしてAT-Xの新番組のページのHTMLを読み込みパーサーで必要な番組情報をjson化しローカル変数に記憶します。また、6時間毎に動くように設定しています。AT-Xのページへ過剰にアクセスしないようにしています。
図の下段のフローはhttpのgetリクエストがあると動き出します。ブラウザでNode-REDでAPI作成 AT-Xの新番組を日付順に表示するページを開くと "https://Tinker boardのアドレス/api/atx"にgetリクエストを送ります。
getリクエストが来るとローカル変数にある番組情報を応答として返します。
javascriptで書くと非同期や並列な記述の見通しが悪くなってしまいますが、Node-REDを使うと非同期で並列処理を判りやすく書くことができます。
RSSなどフィードを出す文化が消えつつあるので自分専用APIを作るのが捗ります。
Node-REDに興味がある人は少ないのでノードの詳細の説明はしません。こんな事ができんだ、と思っていただける程度にしています。もう少し詳しく知りたいと思ったらコメントください。もしかしたら何か書きます。
しかし、javascriptの日付関連の関数はわけわからない。時間表示だけでも毎回間違えて丸一日くらい潰してしまいます。
アクセス数の少ない当ブログでもRaspberry Pi 3 model BでAPIサーバーをさせると応答時間が少し遅い感じでした。Tinker boardだと気にならない感じなのでTinker boardを使っています。
ちなみに、このブログのソースコードを見てAPIのアドレスへ直接getリクエスを送っても404が返るようにしていますので何も見れません。
AT-Xの新番組を日付順に表示するAPIを作ってみました。
Node-REDとはNode.jsをベースとしてjavascriptをグラフィカルにプログラムできるプラットフォームです。学習用・組込用の小型コンピュータであるRaspberry PiやTinker boardで簡単に動かせます。
javascriptをデータドリブン型プログラムのように動かせます。完全にデータドリブンになる訳ではなくjavascriptの関数単位で引数の入力を待ち受け引数が来たら戻り値を出力するという形です。ネットワーク系の非同期で並列なアプリケーションを見通しよくプログラムできます。
Linux系のコンピュータにNode-REDをインストールするのは簡単です。
関連記事:Tinker BoardにNode-REDをインストールする
インストール用のスクリプトを動かせばNode.jsから最新の状態にしてくれます。
Node-REDでこんな事をしていました。
- Google HomeとRaspberry PiのNode-REDで赤外線リモコンのコントロールをする
- Raspberry Piの赤外線ユニットとGoogle Homeを使って音声による家電のコントロール
- Node-REDでAPI作成 2ch.scのスレッドを表示
- 2ch.scのスレッドを一覧表示
- Node-REDでAPI作成 フィード収集
- mySQLでフィードURLとフィード内容を管理して最新記事表示
一番重要なのはアマゾンのPA-APIを使う事です。これもNode-REDでやってます。
ネタが最近ないので何か新しいAPIを作ってみました。
AT-Xの新番組がいつだか見にくいという話を聞いたので、新番組を日付順に表示するAPIを作ってみました。
Node-REDでAPI作成 AT-Xの新番組を日付順に表示する
Node-REDのフローはこんな感じになります。
四角い枠が線でつながれています。四角い枠がjavascriptの関数だと思ってください。ノードと呼びます。線はデータの流れです。フローと呼びます。フローは左から右へ流れていきます。フローの正体はmsgという名前のjsonオブジェクトです。すべての関数の引数と戻り値はmsgになります。ノードにデータが流れてくるとノードが実行され結果を次へ流します。
一番はじめのデータの流れを作ることをトリガとかイベントとか言います。
図の上段のフローはNode-REDが実行されると開始するようにしています。そしてAT-Xの新番組のページのHTMLを読み込みパーサーで必要な番組情報をjson化しローカル変数に記憶します。また、6時間毎に動くように設定しています。AT-Xのページへ過剰にアクセスしないようにしています。
図の下段のフローはhttpのgetリクエストがあると動き出します。ブラウザでNode-REDでAPI作成 AT-Xの新番組を日付順に表示するページを開くと "https://Tinker boardのアドレス/api/atx"にgetリクエストを送ります。
getリクエストが来るとローカル変数にある番組情報を応答として返します。
javascriptで書くと非同期や並列な記述の見通しが悪くなってしまいますが、Node-REDを使うと非同期で並列処理を判りやすく書くことができます。
RSSなどフィードを出す文化が消えつつあるので自分専用APIを作るのが捗ります。
Node-REDに興味がある人は少ないのでノードの詳細の説明はしません。こんな事ができんだ、と思っていただける程度にしています。もう少し詳しく知りたいと思ったらコメントください。もしかしたら何か書きます。
しかし、javascriptの日付関連の関数はわけわからない。時間表示だけでも毎回間違えて丸一日くらい潰してしまいます。
アクセス数の少ない当ブログでもRaspberry Pi 3 model BでAPIサーバーをさせると応答時間が少し遅い感じでした。Tinker boardだと気にならない感じなのでTinker boardを使っています。
ちなみに、このブログのソースコードを見てAPIのアドレスへ直接getリクエスを送っても404が返るようにしていますので何も見れません。


コメント
コメントを投稿