【バイナリ改変不要】TvRockの2020年問題をお手軽回避する
TvRockというテレビ録画用ソフトウエアがあります。古いソフトウエアなので日時指定の予約の際に2019年までしか画面に出てこないのです。
今年からどうしたらよいのでしょうか?
TvRockは古いソフトウエアなので予約画面は2019年までしか日時指定ができません。
巨大掲示板を見るとバイナリエディタでTvRockプログラムのある箇所を変更して2020以降が表示されるようにしているようです。
バイナリエディタが何だかわからない友人に聞かれたので他の方法を検討してみました。
ブラウザ画面から予約できるという事は、この予約ページのフォームの送信データをいじってやれば良いのでは?と思いました。
一番簡単に試す方法があります。最近のブラウザはChromeでもEdgeでも開発者モードというのがあります。開発者モードではホームページのhtmlコードをその場で改変できます。
予約日時の年を表示しているHTMLコードの部分を"2020"と変えてしまえばいいんじゃないか?と思いました。
やってみましょう。
まずはTvRockの予約登録画面をブラウザで表示します。そして”F12”キーを押します。
するとブラウザの右側に小難しい画面が表示されます。
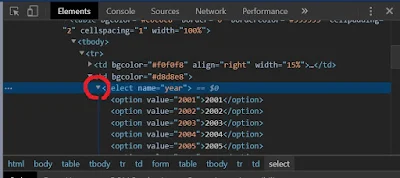
小難しい画面の左上部分(上の画像の赤丸部分)をクリックします。
その後予約画面の年の部分(下画像の左赤丸)をクリックします。
すると小難しい画面に年を表示しているHTMLコードの部分が表示されます。(上画像の右赤丸部分)
▶<select name="year">と書いてある▶をクリックして展開します。
するとフォームで年の一覧を表示している部分が表示されます。
<option value="2001">2001</optin>と書いてある部分の"2001"を”2020”に改変します。内部的にはvalueの方を年として扱いますのでちゃんと変えてください。
すると予約画面の年が"2020"になります。
年以外の項目を設定したら”予約を追加”ボタンで登録します。
2020年でも登録できました。でも1か月先の2月の予約をしたのに予約リストでは1月の所に表示されています。なぜ?
TvRock本体の予約リストを見ると2月に予約されているので動くのではないでしょうか。
ちゃんと動くか確かめていません💦そのうち友人から報告が来るでしょう…
予約の都度にHTMLコードの改変をしなくてはならないのが面倒です。ですがそんな頻繁に日時指定で予約するものなのでしょうか?たまにならいいんじゃないかと。予約修正も同じようにする事になります。
ですが文字コードの壁を突破できず挫折しました。結果、苦肉のこの記事。
TvRockは無条件でShift-JISとして文字を扱います。Node-RED(node.js)は何かとutf-8のつもりで動いてしまいます。Node-REDのhttp responseをShift-JISで返せれば成功するんだけどなぁ。
今年からどうしたらよいのでしょうか?
TvRockは古いソフトウエアなので予約画面は2019年までしか日時指定ができません。
巨大掲示板を見るとバイナリエディタでTvRockプログラムのある箇所を変更して2020以降が表示されるようにしているようです。
バイナリエディタが何だかわからない友人に聞かれたので他の方法を検討してみました。
ブラウザ画面から予約できるという事は、この予約ページのフォームの送信データをいじってやれば良いのでは?と思いました。
一番簡単に試す方法があります。最近のブラウザはChromeでもEdgeでも開発者モードというのがあります。開発者モードではホームページのhtmlコードをその場で改変できます。
予約日時の年を表示しているHTMLコードの部分を"2020"と変えてしまえばいいんじゃないか?と思いました。
やってみましょう。
まずはTvRockの予約登録画面をブラウザで表示します。そして”F12”キーを押します。
するとブラウザの右側に小難しい画面が表示されます。
小難しい画面の左上部分(上の画像の赤丸部分)をクリックします。
その後予約画面の年の部分(下画像の左赤丸)をクリックします。
すると小難しい画面に年を表示しているHTMLコードの部分が表示されます。(上画像の右赤丸部分)
▶<select name="year">と書いてある▶をクリックして展開します。
するとフォームで年の一覧を表示している部分が表示されます。
<option value="2001">2001</optin>と書いてある部分の"2001"を”2020”に改変します。内部的にはvalueの方を年として扱いますのでちゃんと変えてください。
すると予約画面の年が"2020"になります。
年以外の項目を設定したら”予約を追加”ボタンで登録します。
TvRock本体の予約リストを見ると2月に予約されているので動くのではないでしょうか。
まとめ
TvRockで2020年以降の予約ができない問題をブラウザの開発者コードで予約画面の改変をし、2020年以降も予約できるか試しました。予約できているようです。ちゃんと動くか確かめていません💦そのうち友人から報告が来るでしょう…
予約の都度にHTMLコードの改変をしなくてはならないのが面倒です。ですがそんな頻繁に日時指定で予約するものなのでしょうか?たまにならいいんじゃないかと。予約修正も同じようにする事になります。
余談
これはラズパイのNode-REDで遊ぶ良いサンプルだと思い、TvRockのHTMLコードを改変して表示するプロキシ画面のようなものを作ろうとしました。ですが文字コードの壁を突破できず挫折しました。結果、苦肉のこの記事。
TvRockは無条件でShift-JISとして文字を扱います。Node-RED(node.js)は何かとutf-8のつもりで動いてしまいます。Node-REDのhttp responseをShift-JISで返せれば成功するんだけどなぁ。






2019年問題を調べるとバイナリーエディターを使う方法を示しているサイトが多いですが、同じ発想をためしてみた方がいらっしゃったんですね。当方はWebブラウザのソースコードを表示させる機能を使ってhtmlコードをテキストエディターにコピペ。予約日時についてはJavaScriptで現在のものを表示させるようにして使っています。「年」についてはたくさん表示されると煩わしいので(そんなに先の予約なんてしないし)再来年まで表示するようにしました。
返信削除TvRockは良くできてますよね。当時ブラウザでこれだけ動かすのは大変だったでしょうに。おかげでTvRockにクエリーさえ送ればどうにかなるのがありがたいです。
削除もう5年も経ちましたね。最近2つ程発見をしまして使い勝手を良くすることができましたのでご報告します。
削除まず1つ目は、特定のURLを別のURLにリダイレクトするWebブラウザのアドオンです。Webサーバーを設置したマシンに、自作した「予約登録・変更」のページを設置してTvRock番組表の「予約登録・変更」へのリンク先 http://127.0.0.1:8969/nobody/reg(冒頭のhを全角にしてあります)を Webサーバー上の自作した「予約登録・変更」のページに差し替えると、TvRock番組表の「予約登録・変更」へのリンクをクリックすると自作した「予約登録・変更」のページを表示できるというものです。これで操作がスムーズになると思います。
2つ目はTvRock番組表の「ムービー」リンクの機能についてです。今まで殆ど見向きもしなかったのですが、そのリンクをクリックすると、TvRockに設定している「ムービーフォルダ」にあるWebブラウザで表示できたり再生できたりするファイルのダウンロードリストが表示されることを最近知りました。因みにtsファイルは表示されないようです。扱えないWebブラウザが殆どだからでしょうか。これまでクリックしても何も表示されなかったのですが、今回はたまたまテキストファイルをそこに保存していたので見覚えのあるファイル名がリストに表示され、その機能に気がつきました。
「ムービーフォルダ」に自作した「予約登録・変更」のページを表示するhtmlファイルを置くと、そのファイルのダウンロードリンクも表示される訳ですが。そのダウンロードリンクをクリックすると自作した「予約登録・変更」のページが表示されます。都合の良いことに、その際Webブラウザのアドレス欄にダウンロードリンクのアドレス http://127.0.0.1:8969/nobody/text.html?p=0&id=-n( n は整数。TvRockがファイル名をもとにして割り当てているようです)が表示されます。1つ目で述べたアドオンに http://127.0.0.1:8969/nobody/reg のリダイレクト先としてそのアドレスを登録すれば、Webサーバーを用意しなくてもTvRock番組表の「予約登録・変更」へのリンク先を自作した「予約登録・変更」のページに差し替えられるという訳です。
説明が長くなりましたが、これでバイナリーエディターでTvRockに手を加えなくても、これまでと同じ操作方法で2020年以降も日時指定予約を入れられるようになります。
I must thank you for the efforts you've put in writing this website. I really hope to view the same high-grade content by you in the future as well. In truth, your creative writing abilities has encouraged me to get my own, personal site now ;)
返信削除